
Project background:
As part of the Google UX design course, I was assigned a project that involved conducting research and developing an order and payment application for a skateboard shop called "Voltti." In addition to selling skating gear, Voltti takes pride in offering a distinguished customization service for customers, which serves as their prominent selling point and sets them apart from their competitors.
The problem:
Young people who have difficulties in finding trustworthy online shops that provide “build-your-board" service from parts to designs.
The goal:
Design an app for Voltti that allows users to easily customise and order skateboards, longboards and safety gear.
My role:
UX designer designing an app for Voltti from conception to delivery.
Responsibilities:
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
User research
Personas
Problem statements
User journey maps
Understanding:
User research: summary
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs.
A primary user group identified through research
was young people who willing to shop skateboards online.
This user group confirmed initial assumptions about Voltti customers, but research also revealed that limitation in customization was not the only factor limiting users from getting the goods online.Other user problems included obligations, interests, or challenges that make it difficult to purchase boards when they don't see these products in real life.
Persona : Noora
Persona : Jacob
User journey map
Goal: Find an easy, straightforward app for customised skateboards
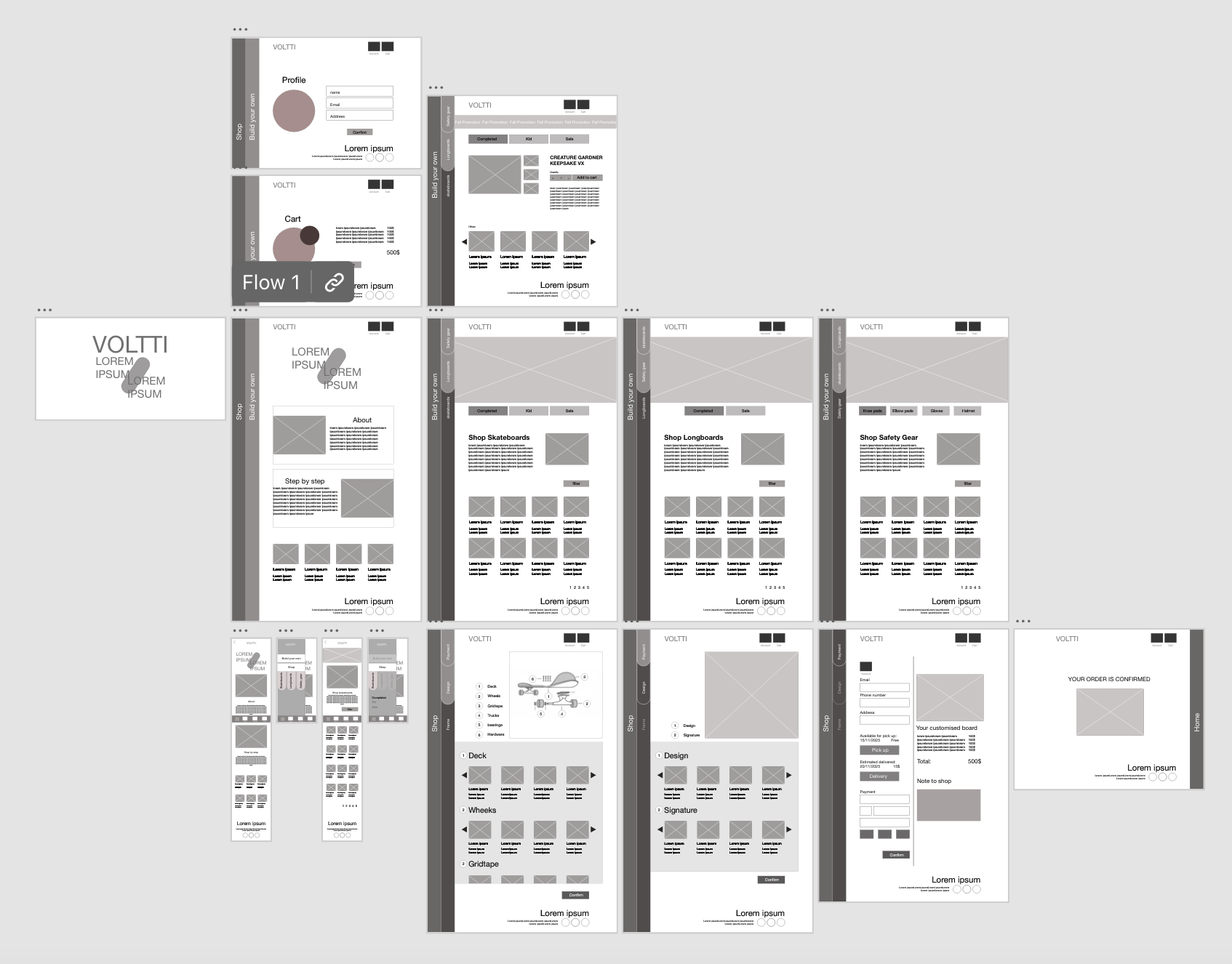
Paper wireframes
Digital wireframes
Low-fidelity prototype
Usability studies
Starting the design:
Digital wireframes on Adobe XD
As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research. Easy navigation was a key user need to address in the designs in addition to equipping the app to work with assistive technologies.
Low-fidelity prototype
Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was building and ordering skateboards, so the prototype could be used in a usability study.
Study details
Themes
Insights & Recommendations
Usability study
People want to categorize goods accordingly (price, color, size,...)
Supporting evidence from the usability study.
3 out of 7 total participants said they need a filter button in order to shop quickly
3 out of 7 total participants expressed that they know want they want to shop and filtering will help
"I often want a specific board size and going through all these products will take days"— Participant D
"Can the website only show those boards that match my budget?"— Participant A
People want to see customization in clearer visualization
Supporting evidence from the usability study.
2 out of 7 total participants said they didn't know where each part of the frame is
2 out of 7 total participants said they need an interactive picture that shows the part being replaced by their choices
"I am an amateur in this, so locating each part of the frame might be a problem"— Participant C
“Maybe something more user friendly & easier to imagine how the final frame will look like?”—Participant E
Mockups
High-fidelity prototype
Accessibility
Refining the design
Welcome page
Sticky nav bar
Shopping cart
Click/hover animation
Product photo enlarge
Product details
Customization with visualization
Thank you!